
技术点11:JSTL标签库
发布于2020-11-19 20:53 阅读(1119) 评论(0) 点赞(15) 收藏(0)
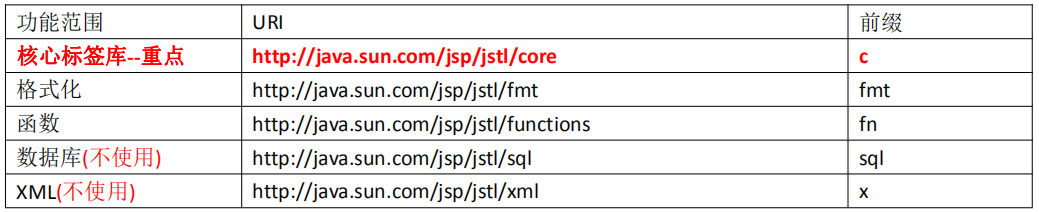
JSTL 标签库



一、JSTL 标签库的使用步骤
1.1、先导入 jstl 标签库的 jar 包

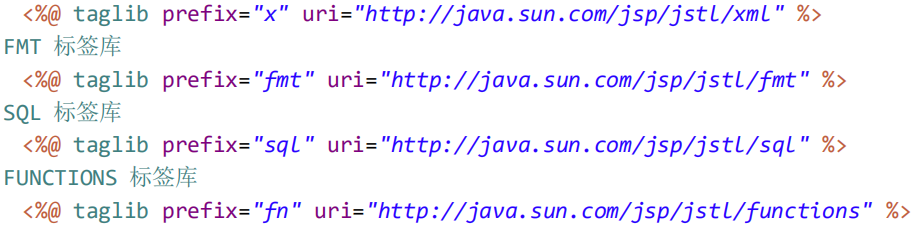
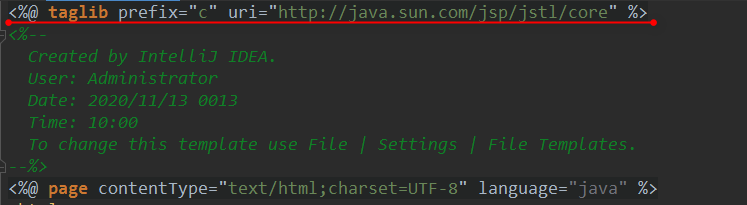
1.2、使用 taglib 指令引入标签库

二、core 核心库使用
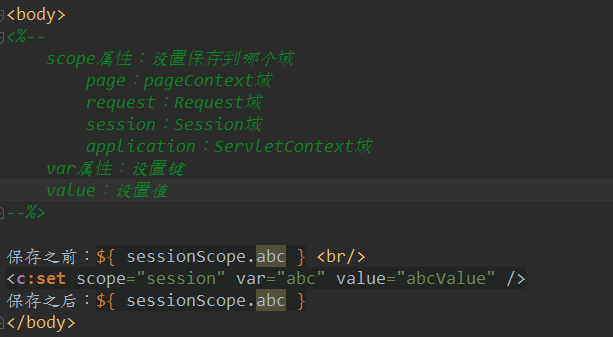
2.1、<c:set />(使用很少)
示例:

效果:

2.2、<c:if />
作用:if 标签用来做 if 判断。
示例:

效果:

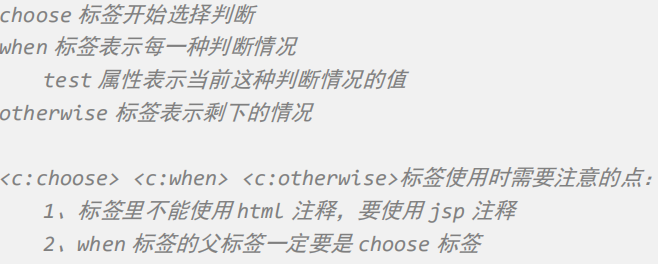
2.3、<c:choose> <c:when> <c:otherwise>标签
示例:
<body> <% request.setAttribute("height", 180); %> <c:choose> <c:when test="${ requestScope.height > 190 }"> <h1>小巨人</h1> </c:when> <c:when test="${ requestScope.height > 180 }"> <h1>很高</h1> </c:when> <c:when test="${ requestScope.height > 170 }"> <h1>还可以</h1> </c:when> <c:otherwise> <c:choose> <c:when test="${ requestScope.height > 160 }"> <h1>大于160</h1> </c:when> <c:when test="${ requestScope.height > 150 }"> <h1>大于150</h1> </c:when> <c:when test="${ requestScope.height > 140 }"> <h1>大于140</h1> </c:when> <c:otherwise> <h1>小于140</h1> </c:otherwise> </c:choose> </c:otherwise> </c:choose> </body>

效果:

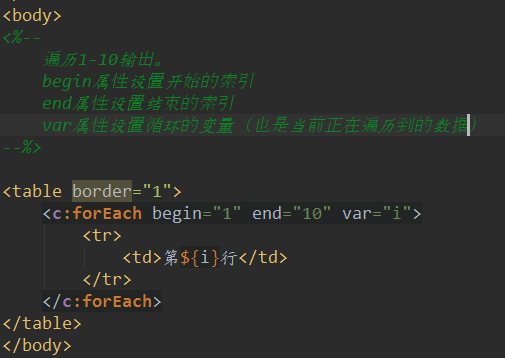
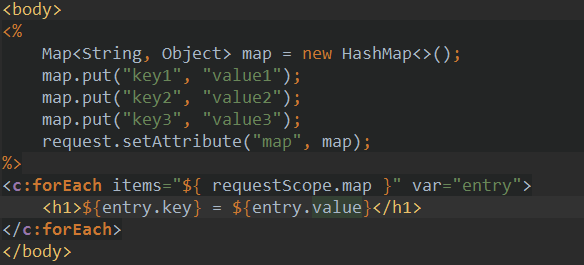
2.4、<c:forEach />

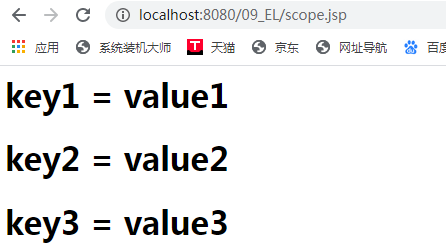
效果:


效果:


效果:

Student.java类:

示例:
<body> <% List<Student> studentList = new ArrayList<Student>(); for (int i = 1; i <= 10; i++) { studentList.add(new Student(i, "username" + i, "password" + i, 18 + i, "phone" + i)); } request.setAttribute("stus", studentList); %> <table> <tr> <td>编号</td> <td>用户名</td> <td>密码</td> <td>年龄</td> <td>电话</td> <td>操作</td> </tr> <%-- begin:起始索引 end:结束索引 step:步长 varStatus:表示当前遍历到的数据的状态 items:遍历的集合 var:遍历到的数据 --%> <c:forEach begin="2" end="7" step="2" varStatus="status" items="${requestScope.stus}" var="stu"> <tr> <td>${stu.id}</td> <td>${stu.username}</td> <td>${stu.password}</td> <td>${stu.age}</td> <td>${stu.phone}</td> <td>${status.step}</td> </tr> </c:forEach> </table> </body>
效果:

所属网站分类: 技术文章 > 博客
作者:长这么胖
链接:http://www.javaheidong.com/blog/article/1246/d90a17df8f5221a30966/
来源:java黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力