
Android开发——优化Glide加载超大gif图
发布于2021-05-29 21:45 阅读(1078) 评论(0) 点赞(12) 收藏(4)
Why
为何要优化glide的gif support呢?要回到2年前,我们需要在页面支持很多png或者gif的图作为活动氛围的背景,而运营商给的gif图都很大(>5mb),就会出现内存抖动APP卡顿,还有gif掉帧,虽然通过gif压缩可以减小体积,但是显示效果会大大折扣。加载调研支持gif的图片加载库,也只有glide还有Fresco了。而项目已经有glide了,那么我们需要的就是去做优化了。
那么放在2年后了,glide本身对gif的支持优化已经很多了,2年前多个gif同时渲染的内存抖动问题已经没了,掉帧问题也有优化但是还是存在。但是内存占用还有cpu占用率却还是比我优化的版本差,今天就来分享下如何优化。
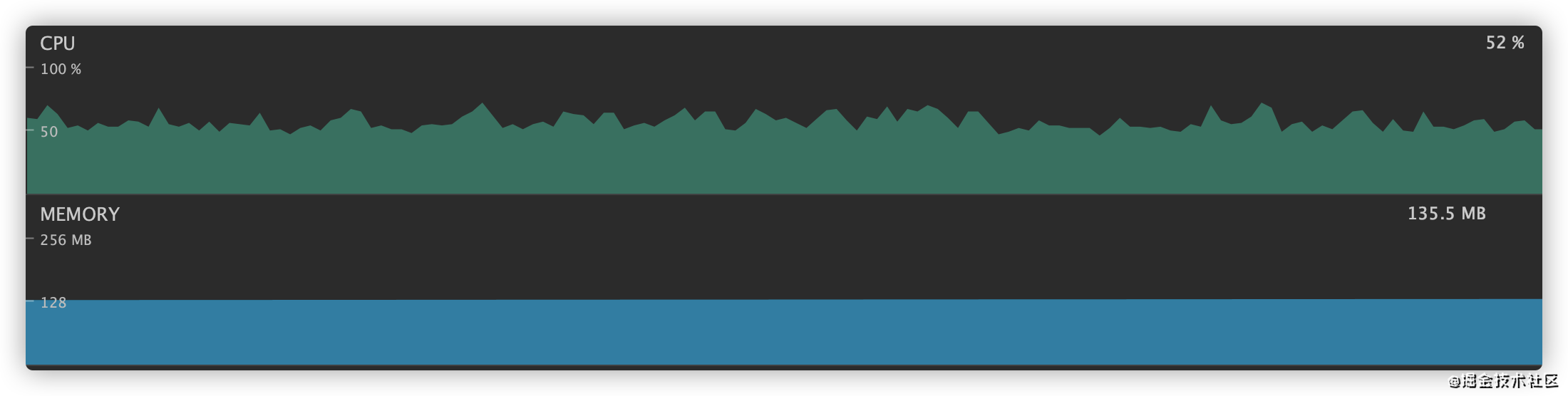
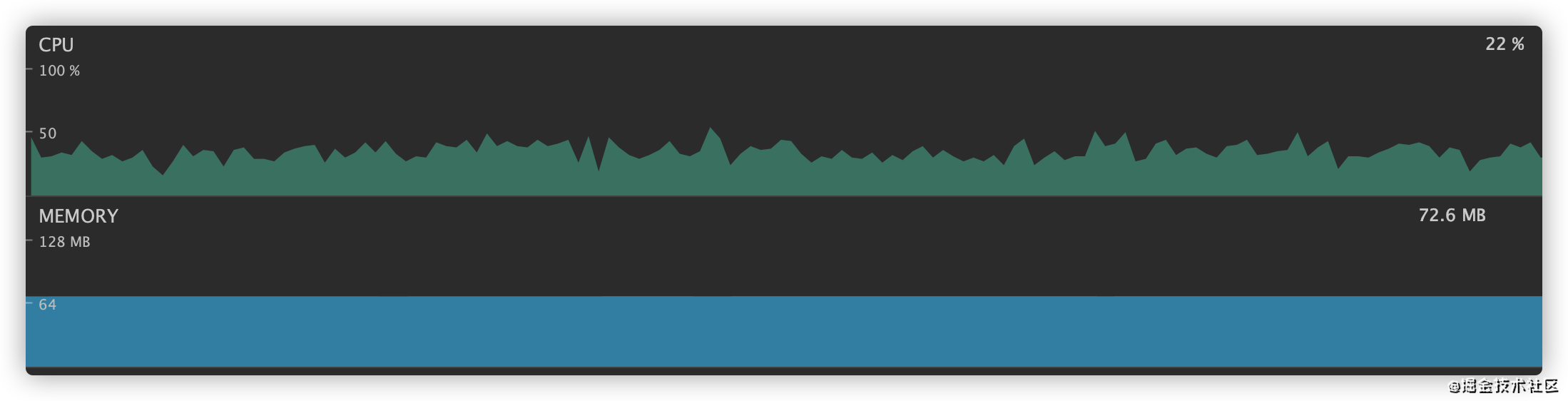
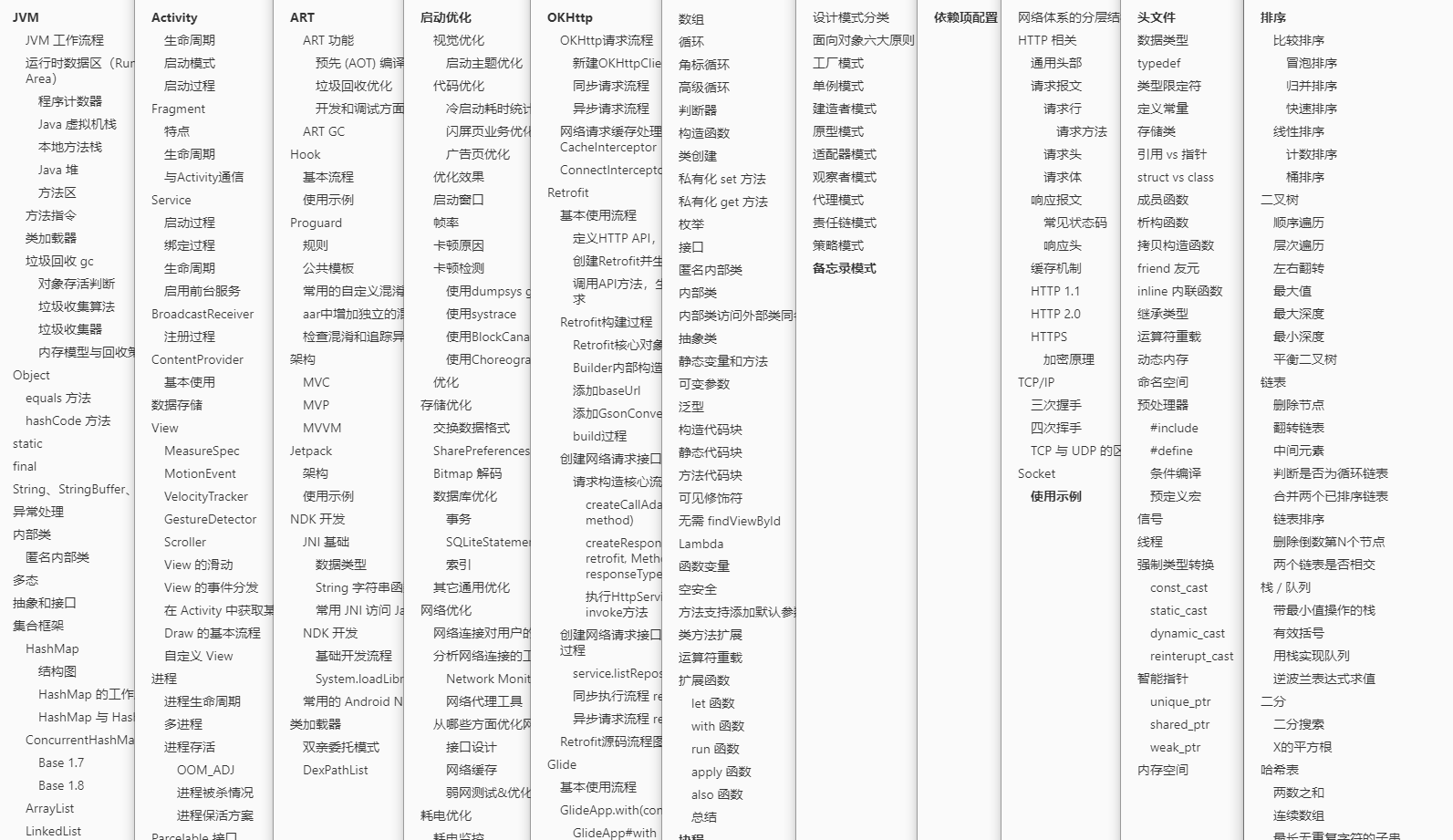
优化前后
一加1手机android6.0,加载6张2-5mb的gif图


How
要优化首先要了解gif的特性,已经glide如何渲染gif的。由于源码的剖析过程非常长,都可以单独出个文章了。这里只说下要点:
-
gif特性:
- gif文件的文件头前3个字节必然为 ‘G’ ‘I’ ‘F’
- gif中的每一帧尺寸相同
- gif中每帧会有间隔时间
-
glide支持:
ImageHeaderParserUtils.getType检测资源是否为gifcom.bumptech.glide.load.resource.gif.GifDrawable为最终渲染gif的drawableStreamGifDecoder 和 ByteBufferGifDecoder把流转换为GifDrawableGifDrawableEncoder把GifDrawable转换为File- 以上组件模块在
com.bumptech.glide.Glide的构造方法内进行注册组装
优化的技术选型
-
优化解析速度提升效率,使用giflib替换glide的java解析代码提升效率
-
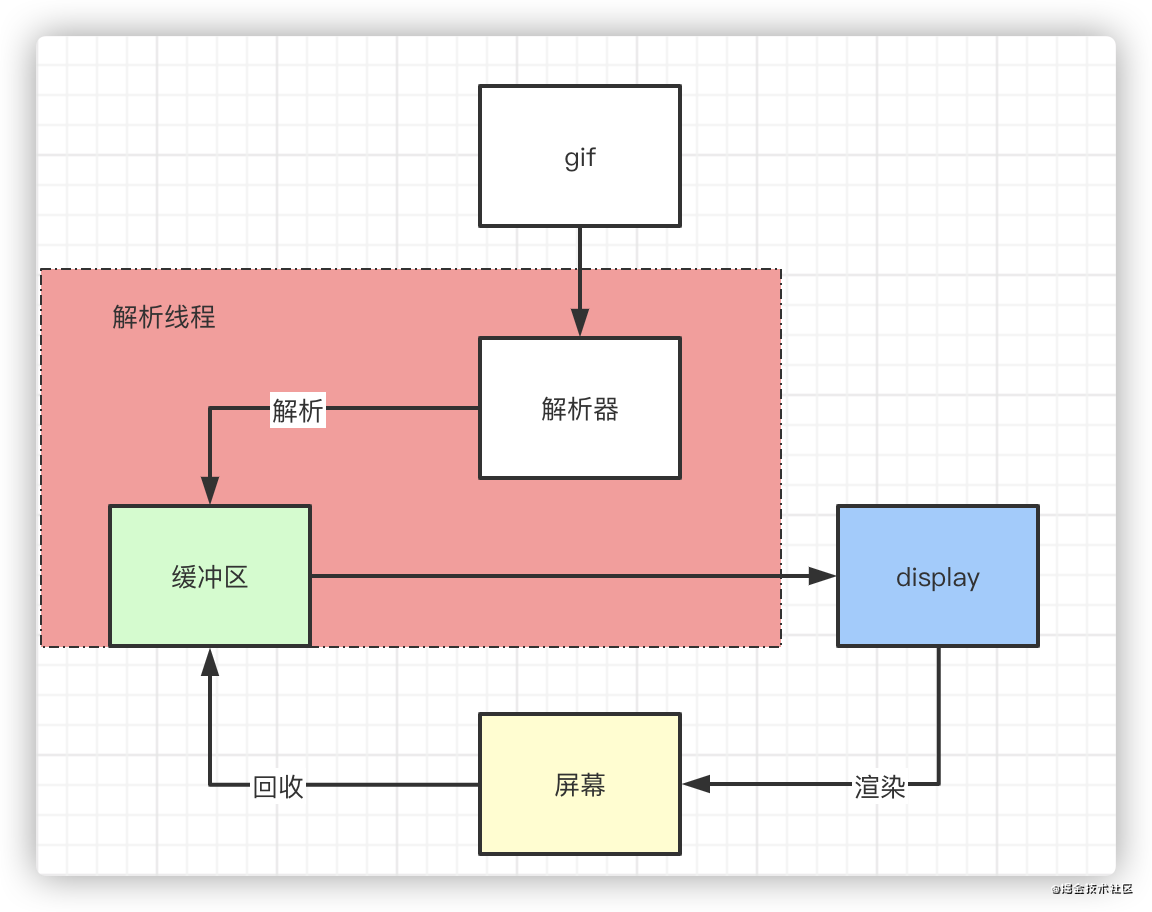
缓冲渲染,2个Bitmap容器轮流进入子线程解析填充,之后在主线程渲染

根据上机实际表现android-gif-drawable,内存占用和Cpu占用率最好,而且提供了pl.droidsonroids.gif.GifDrawable并且拥有解析和序列化的api,而且作者在持续维护,后期bug修复和项目其他需求支持均可以兼顾,选择此第三方库为gif解析和渲染核心。
融合glide
glide的gif之前前面已经分析出来,我们只需要照猫画虎实现对应接口和类即可,copy修改开始,创建如下这些类
GifLibDecoder 解析io InputStream 实际是获取byte[]交给下面的解析器
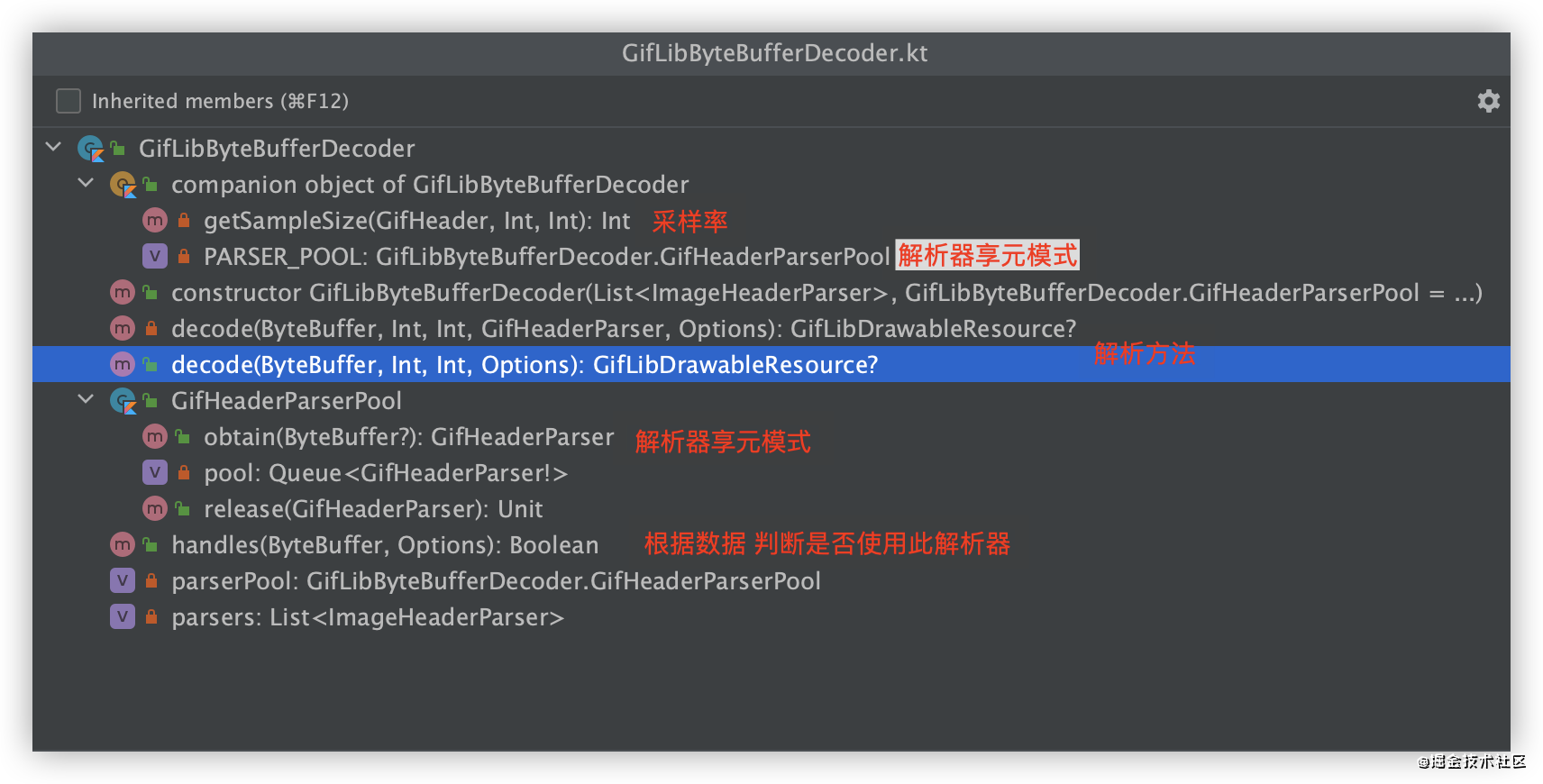
GifLibByteBufferDecoder 解析 byte[]生成 GifDrawable的 包装 GifLibDrawableResource
GifLibDrawableResource 封装GifDrawable提供销毁和内存占用大小计算(用于lrucache)
DrawableBytesTranscoder和GifLibBytesTranscoder 用于转换
GifLibEncoder 用于序列化成文件
重要的解析类:

class GifLibByteBufferDecoder ...
@Throws(IOException::class)
override fun handles(source: ByteBuffer, options: Options): Boolean {
//必须要 开启anim
val isAnim = !options.get(GifOptions.DISABLE_ANIMATION)!!
//根据文件头判断是否是gif
val isGif = ImageHeaderParserUtils.getType(parsers, source) == ImageType.GIF
// DES: 此日志主要关注 gif图并且 设置了不允许动画的地方
if (isGif) Log.e(TAG, "gif options anim ->$isAnim")
return isAnim && isGif
}
/**解析方法*/
private fun decode(byteBuffer: ByteBuffer, width: Int, height: Int, parser: GifHeaderParser, options: Options): GifLibDrawableResource? {
val startTime = LogTime.getLogTime()
return try {
val header = parser.parseHeader()
if (header.numFrames <= 0 || header.status != GifDecoder.STATUS_OK) {
// If we couldn't decode the GIF, we will end up with a frame count of 0.
return null
}
//进行采样设置
val sampleSize = getSampleSize(header, width, height)
//创建解析器构建模式
val builder = GifDrawableBuilder()
builder.from(byteBuffer)
builder.sampleSize(sampleSize)
builder.isRenderingTriggeredOnDraw = true
// pl.droidsonroids.gif.GifOptions gifOptions = new pl.droidsonroids.gif.GifOptions();
// DES: 不含透明层可以加速渲染 但是透明的gif会渲染黑色背景
// gifOptions.setInIsOpaque();
val gifDrawable = builder.build()
val loopCount = gifDrawable.loopCount
if (loopCount <= 1) {
//循环一次的则矫正为无限循环
Log.v(TAG, "Decoded GIF LOOP COUNT WARN $loopCount")
gifDrawable.loopCount = 0
}
GifLibDrawableResource(gifDrawable, byteBuffer)
} catch (e: IOException) {
Log.v(TAG, "Decoded GIF Error" + e.message)
null
} finally {
Log.v(TAG, "Decoded GIF from stream in " + LogTime.getElapsedMillis(startTime))
}
}
}
序列化类:
class GifLibEncoder : ResourceEncoder<GifDrawable?> {
override fun getEncodeStrategy(options: Options): EncodeStrategy {
return EncodeStrategy.SOURCE
}
override fun encode(data: Resource<GifDrawable?>, file: File, options: Options): Boolean {
var success = false
if (data is GifLibDrawableResource) {
val byteBuffer = data.buffer
try {
ByteBufferUtil.toFile(byteBuffer, file)
success = true
} catch (e: IOException) {
e.printStackTrace()
}
// DES: 将 resource 编码成文件
Log.d(TAG, "GifLibEncoder -> $success -> ${file.absolutePath}")
}
return success
}
}
注册组件,注解注册类继承AppGlideModule并在registerComponents中调用如下fun:
@JvmStatic
fun registerGifLib(glide: Glide, registry: Registry) {
//优先使用gifLib-Gif
val bufferDecoder = GifLibByteBufferDecoder(registry.imageHeaderParsers)
val gifLibTranscoder = GifLibBytesTranscoder()
val bitmapBytesTranscoder = BitmapBytesTranscoder()
val gifTranscoder = GifDrawableBytesTranscoder()
registry.prepend(
Registry.BUCKET_GIF, java.io.InputStream::class.java, GifDrawable::class.java,
GifLibDecoder(registry.imageHeaderParsers, bufferDecoder, glide.arrayPool)
).prepend(
Registry.BUCKET_GIF,
java.nio.ByteBuffer::class.java,
GifDrawable::class.java, bufferDecoder
).prepend(
GifDrawable::class.java, GifLibEncoder()
).register(
Drawable::class.java, ByteArray::class.java,
DrawableBytesTranscoder(
glide.bitmapPool,
bitmapBytesTranscoder,
gifTranscoder,
gifLibTranscoder
)
).register(
GifDrawable::class.java, ByteArray::class.java, gifLibTranscoder
)
}
Registry api说明
append(..)追加到最后,当内部的组件在handles()返回false或失败时候使用追加组件prepend(..)最佳到前面,当你的组件在失败时候使用原生提供组件replace(..)替换组件
Result
验证组件是否注册成功
IGlideModule.with(view).load(url)
.placeholder(R.color.colorAccent)
.listener(object : RequestListener<Drawable> {
override fun onResourceReady(
resource: Drawable?, model: Any?,
target: Target<Drawable>?, dataSource: DataSource?, isFirstResource: Boolean
): Boolean {
if (resource is pl.droidsonroids.gif.GifDrawable) {
Log.d("TAG", "giflib的 Gifdrawable")
} else if (resource is com.bumptech.glide.load.resource.gif.GifDrawable) {
Log.d("TAG", "glide的 Gifdrawable")
}
return false
}
override fun onLoadFailed(
e: GlideException?, model: Any?,
target: Target<Drawable>?, isFirstResource: Boolean
): Boolean = false
})
.into(view)
log: com.example.mydemo D/TAG: giflib的 Gifdrawable
缺陷
这样做看起来侵入性很低的替换了Glide的gif支持,并且还可以兼容giflib出错后使用原生组件,那么缺点呢?缺点也是非常头疼,通常我们会对一些图片加载需求做一些圆角或者圆形等等处理。glide自己的GifDrawable支持的很好,几乎所有的BitmapTransformation都支持,而我们的缺失效了,究其原因是源码中所有transform设置最终调用到如下:
class BaseRequestOptions...
@NonNull
T transform(@NonNull Transformation<Bitmap> transformation, boolean isRequired) {
...省略
DrawableTransformation drawableTransformation =
new DrawableTransformation(transformation, isRequired);
transform(Bitmap.class, transformation, isRequired);
transform(Drawable.class, drawableTransformation, isRequired);
transform(BitmapDrawable.class, drawableTransformation.asBitmapDrawable(), isRequired);
//对gifdrawble的 Transformation 支持缘由
transform(GifDrawable.class, new GifDrawableTransformation(transformation), isRequired);
return selfOrThrowIfLocked();
}
}
由于源码已经固定了次转换注入口,除非我们自己修改源码编译或者asm手段。如何解决呢?先依旧照猫画虎GifLibDrawableTransformation然后实现
class GifLibDrawableTransformation(wrapped: Transformation<Bitmap>) : Transformation<GifDrawable> {
private val wrapped: Transformation<Bitmap> = Preconditions.checkNotNull(wrapped)
override fun transform(
context: Context, resource: Resource<GifDrawable?>, outWidth: Int, outHeight: Int
): Resource<GifDrawable?> {
val drawable = resource.get()
drawable.transform = object : Transform {
private val mDstRectF = RectF()
override fun onBoundsChange(rct: Rect) = mDstRectF.set(rct)
override fun onDraw(canvas: Canvas, paint: Paint, bitmap: Bitmap) {
val bitmapPool = Glide.get(context).bitmapPool
val bitmapResource: Resource<Bitmap> = BitmapResource(bitmap, bitmapPool)
val transformed = wrapped.transform(context, bitmapResource, outWidth, outHeight)
val transformedFrame = transformed.get()
canvas.drawBitmap(transformedFrame, null, mDstRectF, paint)
}
}
return resource
}
override fun equals(o: Any?): Boolean {
if (o is GifLibDrawableTransformation) {
return wrapped == o.wrapped
}
return false
}
override fun hashCode(): Int {
return wrapped.hashCode()
}
override fun updateDiskCacheKey(messageDigest: MessageDigest) {
wrapped.updateDiskCacheKey(messageDigest)
}
}
//每次调用 transform 时候注入下
val circleCrop = CircleCrop()
IGlideModule.with(this)
.load("http://tva2.sinaimg.cn/large/005CjUdnly1g6lwmq0fijg30rs0zu4qp.gif")
.transform(GifDrawable::class.java, GifLibDrawableTransformation(circleCrop))
.transform(circleCrop)
.into(iv_2)
缺陷攻克了?其实还没有完美解决,一来这样的书写方式不是很方便,二来目前对ScaleType.CENTER_CROP等支持还是有问题,如果你有更好的建议或者可以修复请提交pr.
总结
glide已经非常优秀了,如果是仅仅少量使用gif完全可以胜任了,而且随着android版和硬件的升级,这些性能问题越来越少,但是如果你发现项目中因为gif的使用导致oom的问题较多可以尝试次优化,另外也可以降低手机发热耗电问题。生命不息折腾不止啊。
推荐:
最后
小编在网上收集了一些 Android 开发相关的学习文档、面试题、Android 核心笔记等等文档,希望能帮助到大家学习提升,如有需要参考的可以直接去我 GitHub地址:https://codechina.csdn.net/u012165769/Android-T3/-/blob/master/README.md 访问查阅。


原文链接:https://blog.csdn.net/u012165769/article/details/117305494
所属网站分类: 技术文章 > 博客
作者:coding
链接:http://www.javaheidong.com/blog/article/207637/663507ce0231376bfdbd/
来源:java黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力