
Spring Boot 学习9——Thymeleaf
发布于2021-05-29 23:03 阅读(1546) 评论(0) 点赞(2) 收藏(2)
Thymeleaf
- Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。
优点
1、动静结合:Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。
2、开箱即用:它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3、多方言支持:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
4、与SpringBoot完美整合,SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。
Spring Boot整合Thymeleaf
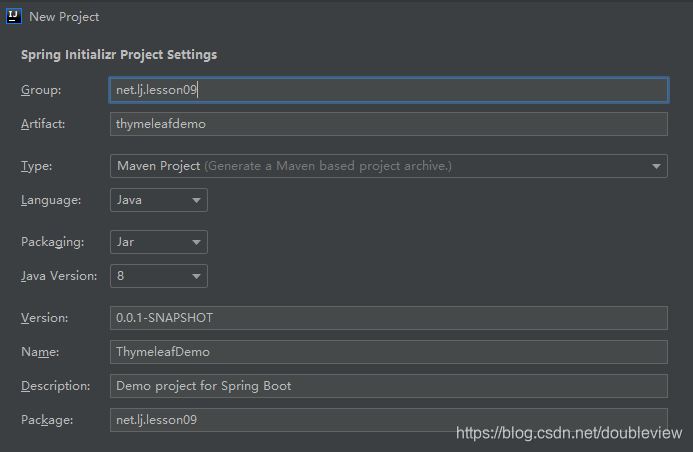
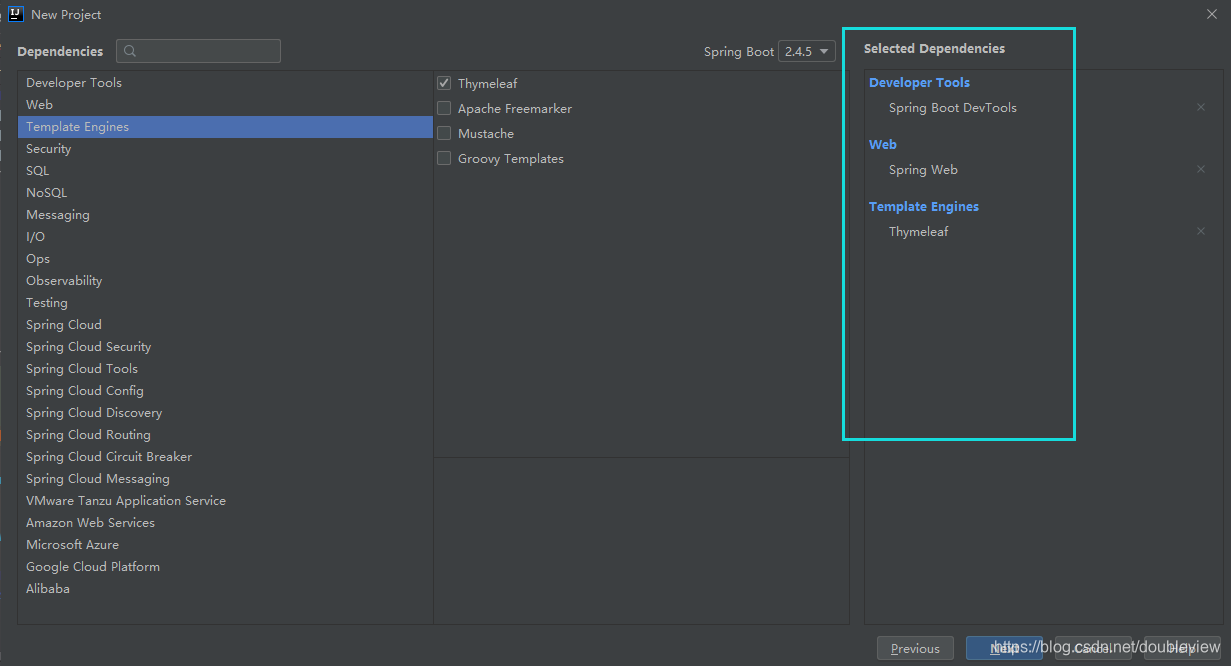
一、创建Spring Boot项目ThymeleafDemo


二、在全局配置文件里配置thymeleaf属性
#缓存配置,默认即是true,开发阶段设置为false
spring.thymeleaf.cache = false
#设置模板使用的编码为utf-8
spring.thymeleaf.encoding = UTF-8
#指定为模板使用的模式为html5,默认html
spring.thymeleaf.mode = HTML5
#指定前缀,默认位置为/templates/,可以修改成其它位置
spring.thymeleaf.prefix = classpath:/templates/
#指定模板文件后缀,默认值为.html,可以修改成其它值
spring.thymeleaf.suffix = .html
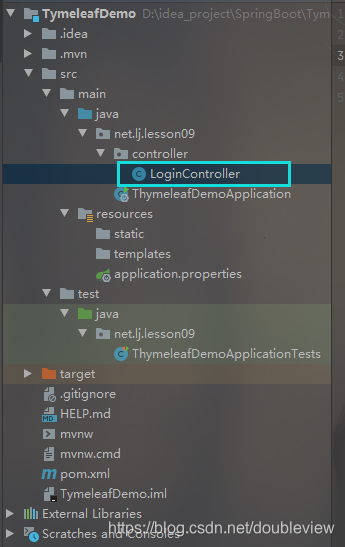
三、创建登录控制器LoginController
- 创建controller子包

package net.lj.lesson09.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.Calendar;
/**
* 登录控制器
*/
@Controller
public class LoginController {
/**
* 通过请求“toLoginPage”跳转到templates目录下的
* login页面,并把当前年份数据保存到模型对象中
*/
@GetMapping("/toLoginPage")
public String toLoginPage(Model model){
model.addAttribute("currentYear", Calendar.getInstance().get(Calendar.YEAR));
return "login"; // 返回逻辑页面视图名称
}
}
四、创建模板文件login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<span th:text="${currentYear}">今年</span> -
<span th:text="${currentYear} + 1">明年</span>
</body>
</html>
启动测试
- 静态访问:直接打开网页

- 动态访问:启动项目

Spring Boot集成Bootstrap
一、引用在线文档
- 在login.HTML文件中
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
二、引用离线方式
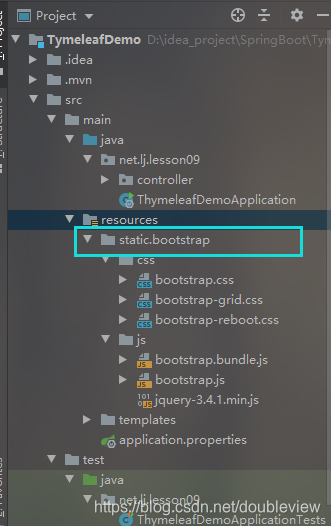
1.下载Bootstrap、并解压缩拖入static目录
链接:https://pan.baidu.com/s/1gAqovmG3EDDRSAm4LfXEcA
提取码:1234

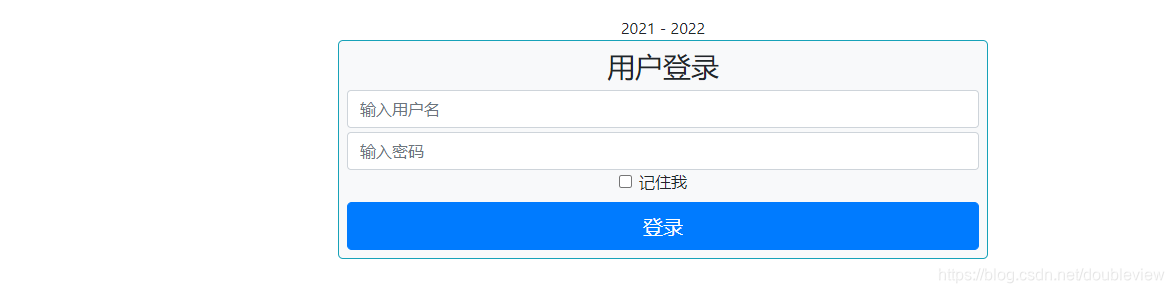
2、编写登录页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link th:href="@{/bootstrap/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 m-auto" style="margin-top:30px!important;">
<div class="text-center">
<span th:text="${currentYear}">今年</span> -
<span th:text="${currentYear} + 1">明年</span>
</div>
<div class="border border-info bg-light p-2" style="border-radius: 5px">
<form action="/login" method="post">
<h3 class="text-center">用户登录</h3>
<div class="mt-1">
<input type="text" id="username" name="username" class="form-control" placeholder="输入用户名" autofocus>
</div>
<div class="mt-1">
<input type="password" id="password" name="password" class="form-control" placeholder="输入密码">
</div>
<div class="checkbox text-center">
<label>
<input class="form-check-input text-center" type="checkbox">记住我
</label>
</div>
<div>
<button class="btn btn-lg btn-primary btn-block" id="login" type="submit">登录</button>
</div>
</form>
</div>
</div>
</body>
</html>
启动项目
- 访问:访问http://localhost:8080/toLoginPage

三、在控制器里编写登录验证方法
package net.lj.lesson09.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import javax.servlet.http.HttpServletRequest;
import java.util.Calendar;
/**
* 登录控制器
*/
@Controller
public class LoginController {
/**
* 通过请求“toLoginPage”跳转到templates目录下的
* login页面,并把当前年份数据保存到模型对象中
*/
@GetMapping("/toLoginPage")
public String toLoginPage(Model model){
model.addAttribute("currentYear", Calendar.getInstance().get(Calendar.YEAR));
return "login"; // 返回逻辑页面视图名称
}
@PostMapping("login")
public String login(HttpServletRequest request, Model model) {
// 获取表单提交的用户名与密码
String username = request.getParameter("username");
String password = request.getParameter("password");
if (username.equals("admin") && password.equals("123456")) {
model.addAttribute("loginMsg", "恭喜,用户登录成功~");
return "success";
} else {
model.addAttribute("loginMsg", "遗憾,用户登录失败~");
return "failure";
}
}
}
四、编写登录成功与登录失败界面
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>登录成功</title>
<link th:href="@{/bootstrap/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 text-center m-auto border-info border p-3 bg-light" style="margin-top:50px!important;">
<p th:text="${loginMsg}" class="text-success"></p>
</div>
</body>
</html>
failure.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>登录失败</title>
<link th:href="@{/bootstrap/css/bootstrap.css}" rel="stylesheet">
<javascript th:src="@{/bootstrap/js/jquery-3.4.1.min.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.bundle.js}"></javascript>
<javascript th:src="@{/bootstrap/js/bootstrap.js}"></javascript>
</head>
<body>
<div class="col-6 text-center m-auto border-warning border p-3 bg-light" style="margin-top:50px!important;">
<p th:text="${loginMsg}" class="text-danger"></p>
</div>
</body>
</html>
启动项目
- 正确输入用户密码

- 错误输入

访问model信息
1.创建Person类
- 新建bean子包

package net.lj.lesson09.bean;
/**
* 个人实体类
*/
public class Person {
private int id;
private String name;
private String gender;
private int age;
private String telephone;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getTelephone() {
return telephone;
}
public void setTelephone(String telephone) {
this.telephone = telephone;
}
@Override
public String toString() {
return "Person{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
", telephone='" + telephone + '\'' +
'}';
}
}
2.在控制器中编写获取个人信息方法
@GetMapping("/getPerson")
public String getPerson(Model model) {
//创建个人实体对象
Person person = new Person();
//设置个人实体属性
person.setId(1);
person.setName("张三轰");
person.setGender("男");
person.setAge(18);
person.setTelephone("1234567891");
//将个人实体写入模型
model.addAttribute("person", person);
//返回逻辑视图名
return "person";
}
3.创建person页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>个人信息</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
.card-header{
background-color: #005cbf;
color: white;
}
</style>
</head>
<body>
<div class="card"></div>
<div class="card-header">
<h3 class="card-title">显示个人信息</h3>
</div>
<div class="card-body">
编号:<span th:text="${person.id}"></span><br>
姓名:<span th:text="${person.name}"></span><br>
性别:<span th:text="${person.gender}"></span><br>
年龄:<span th:text="${person.age}"></span><br>
电话:<span th:text="${person.telephone}"></span><br>
</div>
<div class="card-footer">
<h3 class="card-footer">这里是底部</h3>
</div>
</body>
</html>
启动项目

访问model列表数据
1.创建product实体类
package net.lj.lesson09.bean;
/***
* 商品实体类
*/
public class product {
private int id;
private String name;
private double price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
@Override
public String toString() {
return "product{" +
"id=" + id +
", name='" + name + '\'' +
", price=" + price +
'}';
}
}
2.创建商品控制器
package net.lj.lesson09.controller;
import net.lj.lesson09.bean.Product;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.List;
/**
* 商品控制器
*/
@Controller
public class ProductController {
@GetMapping("/getProducts")
public String getProducts(Model model){
List<Product> products = new ArrayList<>();
Product product = new Product();
product.setId(1);
product.setName("影驰3060Ti");
product.setPrice(4366);
products.add(product);
product = new Product();
product.setId(2);
product.setName("锐龙R7-9300U");
product.setPrice(2500);
products.add(product);
product = new Product();
product.setId(3);
product.setName("圣手二代");
product.setPrice(1130);
products.add(product);
model.addAttribute("products", products);
//返回逻辑视图名
return "products";
}
}
3.创建producs页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="UTF-8">
<title>显示商品信息</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div th:if="${not #lists.isEmpty(products)}"> <!--判断列表是否为空,不为空显示-->
<div class="card">
<div class="card-header">
<h4>商品列表</h4>
</div>
<div class="card-body">
<ul class="list-group">
<li class="list-group-item" th:each="product:${products}">
编号:<span th:text="${product.id}"></span><br>
名称:<span th:text="${product.name}"></span><br>
单价:<span th:text="${product.price}"></span><br>
</li>
</ul>
</div>
<div class="card-footer">
<h5>数据提供:阿巴阿巴阿巴阿巴</h5>
</div>
</div>
</div>
<!--判断列表是否为空,为空显示-->
<div th:if="${#lists.isEmpty(products)}">
<div class="card">
<div class="card-header">
<h4>商品列表</h4>
</div>
<div class="card-body">
<h4>未查询到商品信息</h4>
</div>
<div class="card-footer">
<h5>数据提供:阿巴阿巴阿巴阿巴</h5>
</div>
</div>
</div>
</body>
</html>
启动项目

所属网站分类: 技术文章 > 博客
作者:想要飞翔的天使
链接:http://www.javaheidong.com/blog/article/207661/10ec263a00fafef1e78d/
来源:java黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力